Techniques
ThrashBox – create rounded-corner boxes with visual flare and the absolute minimal amount of semantically correct markup.
Even More Rounded Corners With CSS – nice technique with fluid rounded corner dialogs and support for borders, alpha transparency throughout, gradients and patterns.

DomCorners – a very simple technique for getting rounded corners.

virtuelvis.com Rounded corners in CSS – allow you to retrofit this to existing designs without altering any markup.

Transparent custom corners and borders version 2 – a technique for creating custom corners and borders with optional alpha transparency.

CSS Teaser Box with rounded corners – by Roger Johansson, the same author of Transparent custom corners and borders version 2.

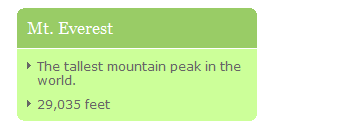
News List – was designed to display links to recent news.

CSS Liquid Round Corners – a re-usable rounded box, note that it needs total 6 images for wrap the corners.

Anti-aliased Nifty Corners – based on Nifty Corners and modified by Steven Wittens.

Simple Box by tedd – another simple rounded corners.

CSS and round corners making accessible menu tabs – decent rounded corners style menu tabs technique.

CSS and round corners borders with curves – make a rounded corners borders with curves.

Airtight Corners – produce a box with rounded corners using only one image, and off-setting that image for each corner.

Mountaintop Corners – easier way for creating decent rounded corners.

Editsite Rounded Corners – need a javascript to create the corners.

Create a rounded block or design with CSS and XHTML – easily create a rounded block.

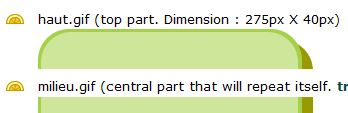
Resizable box with freely stylable corners and surface – re sizable rounded corners box.

Smart Round Corners – a practical solution to uses small images for markup the corners.

Lean and Clean CSS boxes – need 2 images to wrap the header and box.

Broader Border Corners – a quick and easy recipe for turning those single-pixel borders.

Snazzy Borders – based on Nifty Corners By Alessandro Fulciniti

Rounded corners in CSS by Adam Kalsey – requires 4 corners images.

curvyCorners – a free JavaScript program that will create on-the-fly rounded corners for any HTML DIV element, that look as good as any graphically created corners.

Nifty Corners – a solution based on CSS and Javascript to get rounded corners.

quinncrowley.com – based upon a combination of pixy and Kalsey

Rounded Corners Generators
Online rounded corners generators, Rocks!http://www.roundedcornr.com/ – the herald of rounded corners generator tool.

http://www.spiffycorners.com/ – simple way to generate the CSS and HTML you need to create anti-aliased corners without using images or Javascript.

http://tools.sitepoint.com/spanky/ – an experimental technique for using only CSS to produce ’round-cornered content boxes’ with semantically pure markup.

http://spiffybox.com/ – another project by the owner of Spiffy Corners.

Your blog has given me that thing which I never expect to get from all over the websites. Nice post guys!
ReplyDeleteMobile Development
outsourcingall.com "Usually I never comment on blogs but your article is so convincing that I never stop myself to say something about it.
ReplyDeleteThis paragraph gives clear idea for the new viewers of blogging, Thanks you. You’re doing a great job Man, Keep it up.
web hosting service in bangladesh