
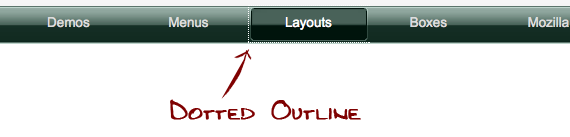
Anchor links (<a>’s) by default have a dotted outline around them when the become “active” or “focused”. In Firefox 3, the color is determined by the color of the text. I believe in previous versions and in some other browsers it is by default gray. This is default styling for the purpose of accessibility. For folks without the ability to use a mouse, they still need some visual indicator that they currently have a link active (so, for example, they can press enter to navigate to that link).
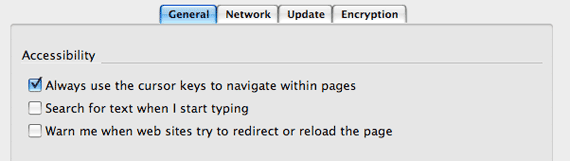
You can try it for yourself by clicking on a link and mousing off of that link before letting go. Or, turn on the “Always use the cursor keys to navigate within page” preference, navigate the cursor around, and see the links become outlined.


Usually, this default styling isn’t a big deal. Links are normally active for only a split second before a new page is loaded and the outline is gone. However, there are circumstances where you want to remove this outline.
Bear in mind that this styling literally uses the “outline” CSS property. Outline is very similar to the “border” property, with two important differences. One, outline goes around the entire object (much like using just “border”), but you may not be specific about sides. “Outline-left” does not exist. Two, the outline value is not a part of the box model. Border is calculated into the total width of the box, whereas outline is not. This is important so that layouts don’t get bumped around when the outline is applied and removed.
How to remove it
If you want it gone, and you want it gone on every single anchor link, just include this as a part of your CSS reset:a {
outline: none;
}Make sure to add in new focus styles
Because that outline was providing an important accessibility feature, you should really (really) consider adding back in a style for your links focus and active states. Personally, I just like to make them the same as the hover state. It’s about the same thing, as far as actual function. Whatever your hover state is, even if it’s shifting a background image or changing size or whatever, can be joined with the active and focus states. Like so:a:hover, a:active, a:focus {
// styling for any way a link is about to be used
}Removing Dotted border for Form Buttons:
<input type="submit" name="Submit" onfocus="blur()" value="Submit" />
No comments:
Post a Comment