Modal Windows
****************************************************************
Sample Zooming TEchniques:
http://css-tricks.com/anythingzoomer-jquery-plugin/
http://net.tutsplus.com/tutorials/javascript-ajax/build-a-better-tooltip-with-jquery-awesomeness/
http://www.queness.com/post/590/jquery-thumbnail-with-zooming-image-and-fading-caption-tutorial
http://css-tricks.com/anythingzoomer-jquery-plugin/
****************************************************************
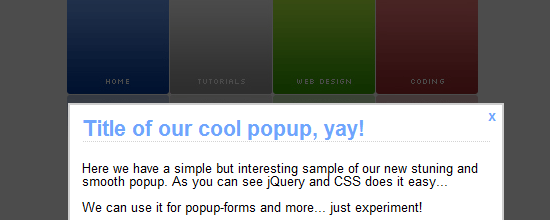
1. How to create a stunning and smooth popup using jQuery

In this jQuery tutorial, you’ll discover a technique for creating a slick modal window that appears when the user clicks on the triggering element (in this case, form
submit input, but you can easily modify it into other HTML elements like <a>). The tutorial will also show you how you can deal with keypress events so that you can incorporate keyboard shortcuts into your interface.Live Demo
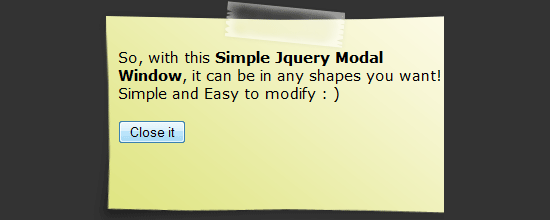
2. Simple jQuery Modal Window Tutorial

This modal window tutorial uses a
rel attribute to indicate whether a link opens a modal window using inline content. You’ll witness a few popular jQuery methods in action like the .click() and .css() methods.Live Demo
3. Building modal panels with jQuery

This jQuery tutorial discusses a method for creating a modal window that builds in graceful degradation in its design for users who don’t have JavaScript turned on.
Live Demo
Tool Tips
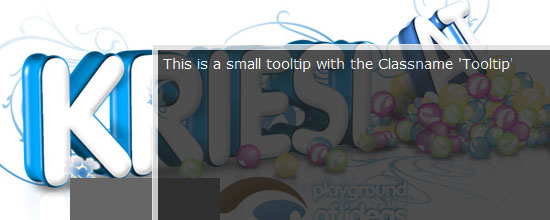
4. Build a Better Tooltip with jQuery Awesomeness

This tutorial will show you a method for replacing the built-in browser tooltips that appear on elements such as images and links with
title attributes.Live Demo
5. Smart Tooltips with jQuery

This tooltip technique will check whether a link has a
title attribute or not, and if it doesn’t, it skips it title.Live Demo
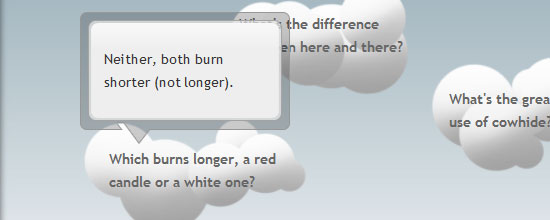
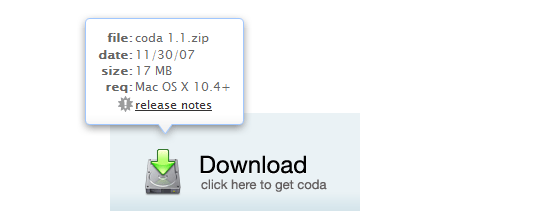
6. Coda Popup Bubbles

This excellent jQuery tutorial shows you how to create slick popup bubbles that appear when hovering over the target object.
Live Demo
Module Tabs
7. Create a Slide Tabbed Box using jQuery

This simple tutorial will show you how to create a set a module tab interface that slides content left and right as you click on the tabs.
Live Demo
8. Create a Tabbed Interface Using jQuery

This very detailed step-by-step tutorial will show you how to create a tabbed interface using jQuery.
Live Demo
9. jQuery Tabbed Interface

This excellent tutorial is yet another variation to the popular tabbed interface.
Live Demo
10. jQuery Tabs

This tutorial is in screencast format and is aimed at beginners and designers.
Live Demo
Showcasing Images
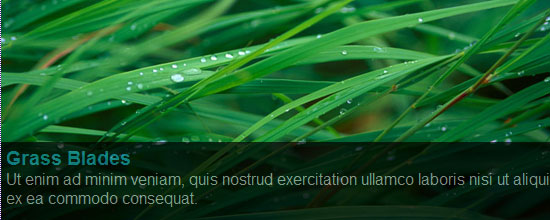
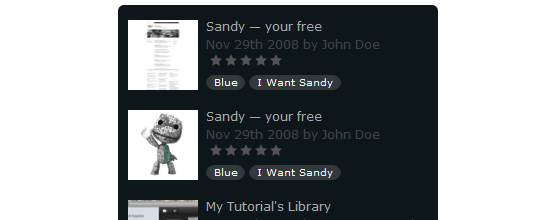
11. Create Sliding Image Caption with jQuery

This image gallery tutorial shows you an interesting interaction technique for having captions that slide up to reveal more information about a particular image when the user hovers over it.
Live Demo
12. Image Cross Fade Transition

This tutorial will show you how to fade another image in, superimposing onto the current image when the user hovers it. It can be a great way to display more information about a particular image.
Live Demo
13. A Basic Image Gallery – The jQuery Way

Create a basic image gallery by leveraging the strengths of jQuery in traversing the DOM and in DOM manipulation.
Live Demo
14. Image Reveal using jQuery

This quick and easy tutorial shows you the concept of hiding and showing elements by watching out for window events (in this instance – mouse hovers).
Live Demo
15. Inline Image Enlargement with jQuery

This jQuery tutorial shows you a slick and animated method for enlarging thumbnail-sized photos when the user hovers on them.
Live Demo
16. Slider Gallery

In this jQuery tutorial, you’ll learn how to create a sliding gallery that leans on jQuery UI to make dealing with theming the web component a breeze.
Live Demo
17. Simple jQuery Image Slide Show with Semi-Transparent Caption

In this tutorial, you’ll learn about the concept of tweaking opacity of elements, as well as using the setInterval function to delay the firing off of another function.
Live Demo
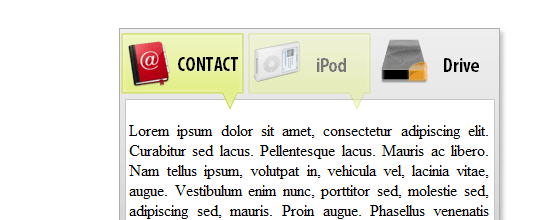
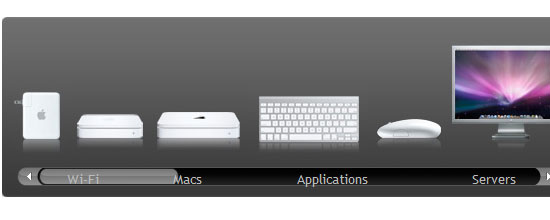
18. BBC Radio 1 Zoom Tabs

This screencast tutorial shows you how to zoom in and out of an image and reveal a module tab interface when the user hovers of it. The tutorial was inspired the BBC Radio 1 site which shows a similar effect.
Live Demo
19. Photo Slider Tutorial

This tutorial shows you how easy it is to implement the Photo Slider JS library to create a stunning but user-friendly sliding photo gallery.
Live Demo
Interacting with Content / Displaying Content
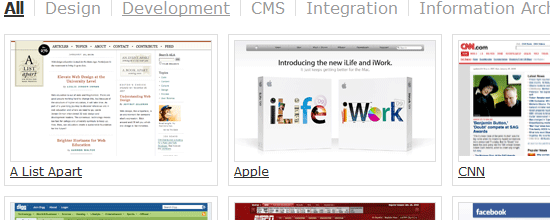
20. Creating a "Filterable" Portfolio with jQuery

In this jQuery tutorial, you’ll discover a method for creating a gallery of images that can be filtered by categories.
Live Demo
21. How to Build a Super Duper News Scroller

This screencast-format tutorial will show you how you can create a news scroller to display dynamic news feed connected to an RSS feed. This tutorial also uses PHP and SimplePie to interface with RSS feeds.
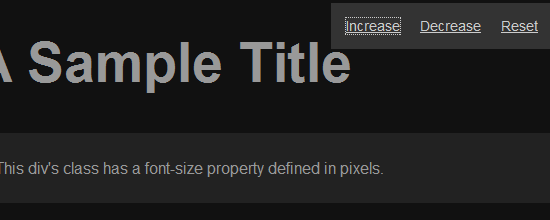
22. Text Resizing With jQuery

Resizing text on a web page is often a valuable site feature to help adjust the text within the web page instead of using the browsers’ features. This tutorial goes over a method for being able to resize text with jQuery that will work regardless of what font size units you use (i.e. px, em, %).
Live Demo
23. jQuery Sequential List

This tutorial leverages DOM manipulation to create a jQuery script that will replace your unordered (
<ul>) and ordered (<ol>) lists into something fancier. The script you’ll learn to write in this tutorial gracefully degrades in the JavaScript off scenario.Live Demo
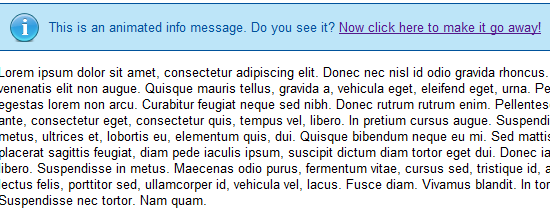
24. Animate your message boxes with jQuery

You’ll read about a technique on how to animate message boxes using jQuery, in this excellent tutorial.
Live Demo
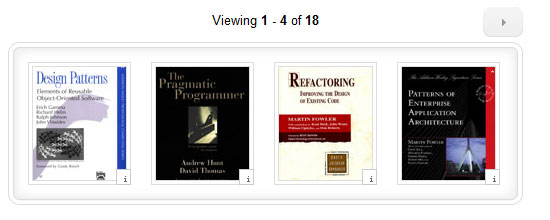
25. Create an Amazon Books Widget with jQuery and XML

You’ll learn how to leverage jQuery and the Amazon API to display products inside a content area that’s horizontally-scrollable in this highly-involved step-by-step tutorial.
Live Demo
26. Building a jQuery-Powered Tag-Cloud

Tag clouds are effective in display the most popular categories or keywords on your site. By using jQuery and following along this excellent tutorial, you can create a remarkable tag cloud widget on your site.
27. Simple jQuery Spy Effect

In this tutorial, you’ll discover an innovative technique for mimicking Digg’s now defunct Digg Spy application (here is Digg Spy’s predecessor).
Live Demo
28. Coda Slider Effect

Learn to create the Coda sliding content area using jQuery in this step-by-step screencast.
Live Demo
Web Forms
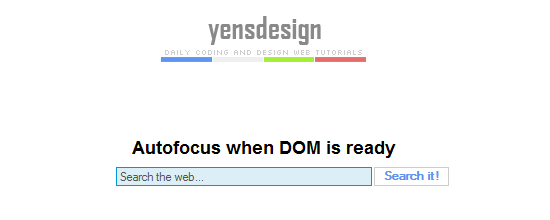
29. Improving Search Boxes with jQuery

Create search boxes that are highlighted when the user focuses on them by following along this excellent jQuery tutorial.
Live Demo
30. Build An Incredible Login Form With jQuery

If you’re interested in creating better-looking and more interactive signup forms that drop down from its location when a user clicks on it, this excellent jQuery tutorial will show you how.
Live Demo
Navigation Menus
31. Horizontal Scrolling Menu with CSS and jQuery

This jQuery tutorial will show you a technique for creating an impressive scrollable menu that moves based on the user’s mouse movements.
Live Demo
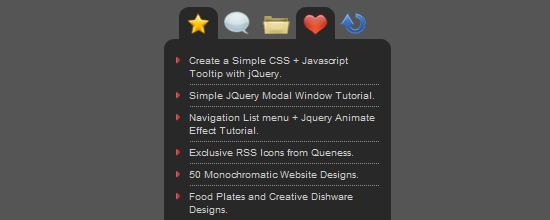
32. Fading Menu – Replacing Content

Create an animated fading navigation menu by following along Chris Coyier’s excellent tutorial.
Live Demo
33. Using jQuery for Background Image Animations

Johnathan Snook shows us how easy it is to create a slick, animated navigation menu by transitioning background-image position.
Live Demo
34. Animated Menus Using jQuery

Learn how to create this impressive jQuery-based navigation menu that has an interesting animation effect.
Live Demo
35. Create an apple style menu and improve it via jQuery

This interesting tutorial shows you how to create an Apple-inspired navigation menu that, when hovered over, expands the navigation item.
Live Demo
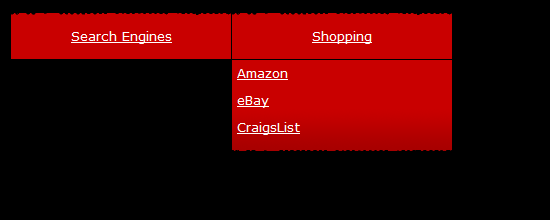
36. multilevel Dropdown menu with CSS and jQuery

This tutorial shows you how you can leverage some powerful jQuery methods such as
.find() and .css() to create an animated, multilevel dropdown navigation menu.Live Demo
37. jQuery & CSS Example – Dropdown Menu

In this jQuery tutorial, you’ll find a quick and easy method for creating a dropdown menu. (Live demo on the tutorial page)
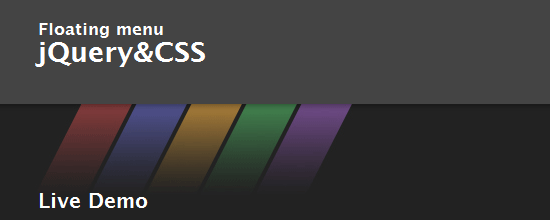
38. Creating a Floating HTML Menu Using jQuery and CSS

This jQuery-based navigation menu tutorial will show you how to create a menu that follows you up and down the page as you scroll.
Live Demo
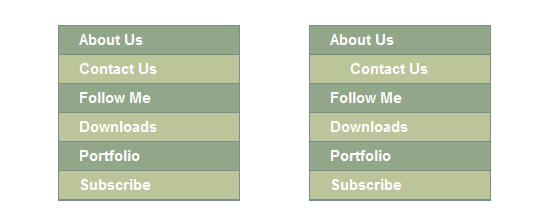
39. Navigation List menu + jQuery Animate Effect Tutorial

You’ll learn about a technique on how to animate a navigation list menu in this wonderful jQuery tutorial.
40. Horizontal Slide Nav Using jQuery & CSS

Learn to create a spectacular sliding navigation whose animation is triggered when the user hovers over a navigation item.
Live Demo
No comments:
Post a Comment