Vimeo-Like Top Navigation
 URL : Vimeo-Like Top Navigation »
URL : Vimeo-Like Top Navigation »Description : If you like the top navigation used on Vimeo, you will love this tutorial. The menu drops down when you hover over the search box and tt offers you different search options that you can choose and narrow your search.
This is an excellent tut to give you an insight into how the high-end sites cleverly use CSS.
Demo : View Demo »
Tabbed Navigation Using CSS
 URL : Tabbed Navigation Using CSS »
URL : Tabbed Navigation Using CSS »Description : In this thoroughly detailed (and easy to follow) tutorial you will be taught how to create low-bandwidth tab navigation on a web page using CSS, as an extra bonus you'll also learn how to switch tabs without loading the page more than once.
Demo : View Demo »
Sexy Drop Down Menu with jQuery and CSS
 URL : Sexy Drop Down Menu with jQuery and CSS »
URL : Sexy Drop Down Menu with jQuery and CSS »Description : In this tutorial you will learn how to create a 'sexy' drop down menu that will also degrade gracefully with CSS and a some jQuery. Excellent tutorial from Noupe,as always.
Demo : View Demo »
Bulletproof CSS Sliding Doors
 URL : Bulletproof CSS Sliding Doors »
URL : Bulletproof CSS Sliding Doors »Description : A variant on the original sliding doors tecnique from Douglas Bowman, this tutorial tackles issues such as dead pixel areas, empty <span> tags, Internet Explorer and older browser inconsistencies and solving the problem of increased font-sizes.
Demo : View Demo »
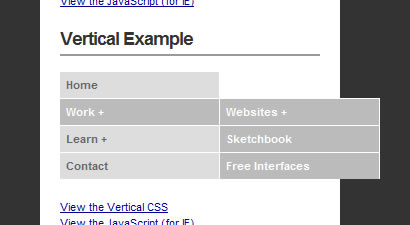
Vertical CSS menu with jQuery toggle effect
 URL : Vertical CSS menu with jQuery toggle effect »
URL : Vertical CSS menu with jQuery toggle effect »Description : In this tutorial you will learn how to create a vertical CSS menu with a show/hide feature using jQuery.
PHP and CSS menu
 URL : PHP and CSS menu »
URL : PHP and CSS menu »Description : You will learn how to use PHP to control CSS styles to highlight the tab or hit area of a html menu with styles controlled by CSS.
Demo : View Demo »
DropDown CSS Menu
 URL : DropDown CSS Menu »
URL : DropDown CSS Menu »Description : This CSS menu will have submenus and will use the web-techniques HTML, CSS and the “whatever:hover” behavior file to make things work in Firefox and IE6.
Demo : View Demo »
Pure CSS Vertical Navigation Menu
 URL : Pure CSS Vertical Navigation Menu »
URL : Pure CSS Vertical Navigation Menu »Description : You will build the second most common site menu navigation, the vertical navigation menu, in this tutorial. You are going to be using only pure CSS and unordered lists to create the vertical navigation menu with three levels of pop outs. Thie navigation menu will work in IE5, IE6, IE7 and IE8 as well as Firefox and Safari.
Demo : View Demo »
Nested Side Bar Menu
 URL : Nested Side Bar Menu »
URL : Nested Side Bar Menu »Description : This is a simple yet professional looking multi level side menu. Markup wise it's just a regular nested UL list, turned into a drop down menu using a very small JavaScript code.
Demo : View Demo »
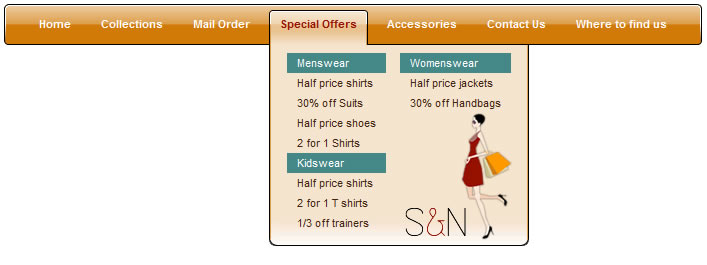
CSS Overlapping Tabs Menu
 URL : CSS Overlapping Tabs Menu »
URL : CSS Overlapping Tabs Menu »Description : In this tutorial you’re going to learn to create a simple, yet cool menu with overlapping tabs, that is easily customised, lightweight and versatile.
Demo : View Demo »
Creating a glassy non div navigation bar
 URL : Creating a glassy non div navigation bar »
URL : Creating a glassy non div navigation bar »Description : In this tutorial you will not use any divs, instead you will be forming a navigation bar using a unordered list. This tutorial will show you how to style and control lists in CSS, as well as showing you the valid ways of using lists and where to use them.
Demo : View Demo »
Rounded corner CSS navigation bar with jQuery
 URL : Rounded corner CSS navigation bar with jQuery »
URL : Rounded corner CSS navigation bar with jQuery »Description : You will be shown how to add some nice round corner effect to your anchor elements with jQuery, for your navigation, without using any image.
Create a multilevel Dropdown menu with CSS and jQuery
 URL : Create a multilevel Dropdown menu with CSS and jQuery »
URL : Create a multilevel Dropdown menu with CSS and jQuery »Description : This tutorial is split into two parts, the first part is dedicated to the task of building a working CSS-only dropdown menu , the second part will show you how you can pimp the whole thing with a few lines of jQuery.
Demo : View Demo »
CSS Navigation Menus
 URL : CSS Navigation Menus »
URL : CSS Navigation Menus »Description : This tutorial will teach you how to create different menu styles for a main menu, submenu, and footer menu.
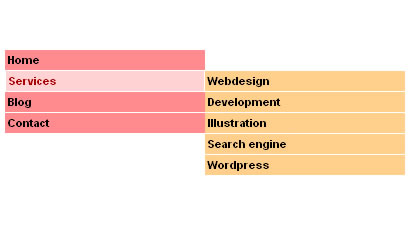
Simple CSS Vertical Menus
 URL : Simple CSS Vertical Menus »
URL : Simple CSS Vertical Menus »Description : In this tutorial you will learn the basics of creating simple vertical menus for your website using only HTML and CSS.
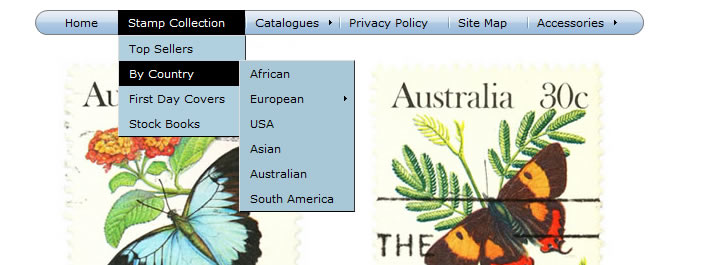
Multi-Level CSS Dropdown Menu in Dreamweaver CS4
 URL : Multi-Level CSS Dropdown Menu in Dreamweaver CS4 »
URL : Multi-Level CSS Dropdown Menu in Dreamweaver CS4 »Description : Traditionally, multi-level dropdown menu navigation have been done in JavaScript, these kinds of menus can be very confusing for a beginner, and even more confusing to go back and edit later. You will learn how to do this better and more beautifully with CSS and Dreamweaver CS4.
For this tutorial, you’ll be making a horizontal navigation bar for a zoo. It will have dropdowns and a couple of items will have flyouts to the right.
Demo : View Demo »
Designing the Digg Header
 URL : Designing the Digg Header »
URL : Designing the Digg Header »Description : The Digg navigation is compacted with the use of simple drop-down menus. Important things like subscribing, searching and account information are right up top where you would expect them to be. It’s fluid width, but it doesn’t shrink too far or grow too big. Like the Vimeo tutorial above, this is also an excellent tut to give you an insight into how the high-end sites cleverly use CSS.
Demo : View Demo »
Pure CSS Fish Eye Menu
 URL : Pure CSS Fish Eye Menu »
URL : Pure CSS Fish Eye Menu »Description : A pure CSS technique to transform your icon menu into an interactive zooming icon navigation menu inspired from Mac OSX Dock with fish eye effect. One of many ways to style html list tags into interactive, usable, and accessible menu using pure CSS.
Demo : View Demo »
CSS Navigation Image Rollovers
 URL : CSS Navigation Image Rollovers »
URL : CSS Navigation Image Rollovers »Description : This tutorial will show you how to create a navigation menu with image rollovers built with CSS that uses only one image and very minimal HTML / CSS code.
Demo : View Demo »
Vertical CSS Menu With a ‘Behavior’ File
 URL : Vertical CSS Menu With a ‘Behavior’ File »
URL : Vertical CSS Menu With a ‘Behavior’ File »Description : This tutorial will teach you how to build a vertical CSS menu with rollover submenu’s. The menu will be written in CSS and HTML, and will also use a so-called ‘behavior’ file.
Demo : View Demo »
Navigation bar with tabs using CSS and sliding doors
 URL : Navigation bar with tabs using CSS and sliding doors »
URL : Navigation bar with tabs using CSS and sliding doors »Description : Create a simple navigation bar with tabs using CSS with status effects active, hover and link with PHP URL variables to set a tab "active" when the relative page is loaded.
CSS Sprite Navigation
 URL : CSS Sprite Navigation »
URL : CSS Sprite Navigation »Description : This tutorial teaches how to build a css navigation using sprite images. With the mobile web becoming more important than ever before, load time and the size of a web site are some of the biggest factors to consider when developing a site for mobile users.
Demo : View Demo »
CSS Menus (with some help from jQuery)
 URL : CSS Menus (with some help from jQuery) »
URL : CSS Menus (with some help from jQuery) »Description : The menu in the image of the dynamic menu are driven completely by CSS and work in all modern browsers, create up to 3 sub menus, hover persistence and uses jQuery for IE fixes. Nice and simple.
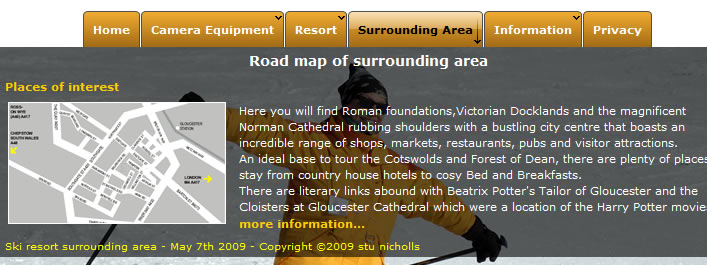
CSS Play Navigation Menus
URL : CSS Play Navigation Menus »Description : If you are not aware of CSSplay.co.uk or Stu Nicholls, shame on you. If you are serious about CSS then get yourself over there, have a look at the many possibilties of CSS and view the hundreds of working CSS Demos. Below you will find his latest CSS menus. Great resource.



View more CSS menus from CSSplay »
No comments:
Post a Comment